
Добрый день, в сегодняшней записи рассмотрим урок о том Как изменить фон на сайте ucoz через обычный код css. Конечно кто не сталкивался ранее с такими понятиями как Css и HTML, таким людям труднее разбираться в системе ucoz, да и в других движках тоже.
Очень важно! Если вдруг, перед тем как изучить урок вы обнаружили что вид вашей панели отличается от того что описано в уроке, не пугайтесь! Просто переключите новую панель на старую. Как это сделать? Вот в этой инструкции.
Рекомендую почитать:
Как поменять адрес сайта на ucoz Всего за 200р.
Так что советую найти в интернете хороший курс, по HTML и CSS и изучить хотя-бы основы этих языков, что-бы в дальнейшей работа над сайтом, проходила не методом тыка, а с полным пониманием ваших действий.
И так как я говорил мы будем настраивать наш фон через css код, который обычно находится на сайтах в отдельном файле, и этот файл, мы сейчас постараемся найти на нашем сайте. Для этого заходим в панель управления сайтом, для этого к адресу своего сайта после слэша, дописываем слово — admin и нажимаем Энтер.
Должна открыться страница на которой вписываем пароль от панели управления и нажимаем войти. Новая страница выглядит так-
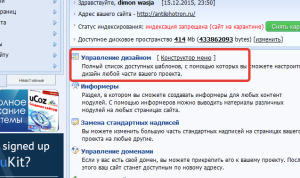
Если всё сделано правильно, тогда мы должны попасть в саму панель управления. На главной странице находим кнопку Управление дизайном и нажимаем на неё.
Управление дизайном
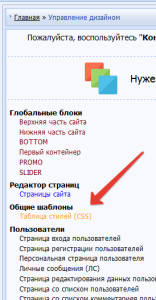
В следующем окне, нужно найти строчку таблица стилей (CSS) и перейти на неё.
Таблица стилей (Css)
Вот так мы нашли наш файл, который отвечает за настройку дизайна, ну и конечно это не всё, в этом файле есть огромное количества кода из которого нам нужно найти один единственный, который отвечает за фон страницы, он называется (Body). Обычно он находится в самых первых строчках, но порой его трудно найти, по этому нам понадобится поиск браузера. Чтобы активировать поиск браузера, нажимаем сочетание клавиш на клавиатуре (Strg и букву F — одновременно) должна открыться строчка внизу браузера.
Найти код
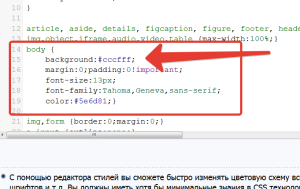
В поиск браузера нужно вписать слово (Body), не забудьте нажать кнопку подсветить и при помощи стрелочек которые находятся возле поиска, начинайте просматривать все подсвеченные коды, которые нашёл браузер. Я нашёл свой код на 14 строчке.
Код боди
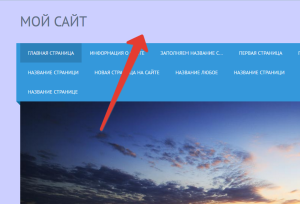
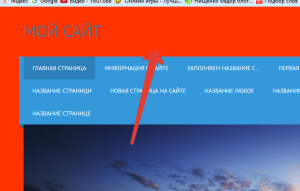
Строчка 15 в моём случае отвечает как раз за фон на сайте. Возле слова background, после двоеточия, есть решётка и буквы (могут быть и цифры или слово по английски), так вот, если эти буквы поменять, то поменяется и цвет фона на сайте. Сейчас в моем случае, у меня на сайте цвет #cccfff — выглядит это так.
Цвет фона
Если я поменяю мои буквы например на #ff3300, тогда мой фон станет вот такой.
Фон цвета красный
Вот так меняется фон на сайте ucoz. Теперь встаёт вопрос, как узнать цвет для фона, который я хочу подобрать для сайта. Всё очень просто, заходим в поисковик и вписываем цвета для сайта и поисковик найдёт все сайты, на которых есть таблицы с разными подборками цветов.
Таблица цветов
Есть ещё бесплатные программы, которые позволяют при помощи пипетки выбрать любой цвет на экране, такие программы очень хорошо помогают подгонять цвет фона, под основные элементы на сайте. Мне нравится программа ColorMania, можете её скачать и пользоваться.
Заключение
Вот, вроде-бы всё, мы разобрались как поменять фон на сайте ucoz и если более подробно хотите изучить этот вопрос, смотрите видео. А в видео, я как раз показываю как вставить на задней фон картинку. Будут вопросы задавайте их в комментария, постараюсь ответить.