Практически каждый сайт создается с единственной целью – получение прибыли, не важно это блог, персональный сайт, сайт-визитка или развлекательный портал.
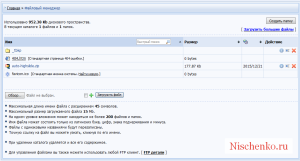
Очень важно! Если вдруг, перед тем как изучить урок вы обнаружили что вид вашей панели отличается от того что описано в уроке, не пугайтесь! Просто переключите новую панель на старую. Как это сделать? Вот в этой инструкции.
Рекомендую почитать:
Как поменять адрес сайта на ucoz Всего за 200р. Чтобы сайт приносил доход, что происходит только по истечению определенного временного интервала, каждому владельцу стоит приложить для этого максимум сил, заручиться огромным запасом терпения и делать все, чтобы сайт не стоял на месте, развивался и постоянно привлекал к себе внимание новых пользователей.
Ведь на самом деле, создать сайт и сделать его успешным – совершенно разные вещи, взаимозависимые, но требующие разных подходов и временного интервала. Если вы намерены построить свой проект таким образом, чтобы не только вы работали на него, но и он приносил вам моральное, а также финансовое удовлетворение, тогда эта статья именно для вас.
Переступайте через сомнения

Никто и не говорил, что сайты создаются просто, как по взмаху волшебной палочки, а тем более это касается качественных сайтов, которые впоследствии имеют шансы стать успешными и популярными. Открывая поисковую систему, вбивая любое слово или тему, вы увидите сотни, даже тысячи сайтов различного содержания и может показаться, что выделиться среди этого бесчисленного количества конкурентов нереальная задача для простого смертного.
Но как показывает практика, на самом деле правит тот, кто прилагает усилия для развития и продвижения своего детища, не бросает его в трудные минуты, не стоит на месте и не опускает руки, а иногда так хочется… Создавая сайт, не рассчитывайте на то, что он сразу же начнет приносить вам деньги, что посетители прибегут уже на одно название и начнут просиживать на вашем сайте сутки напролет.
Сложнее управлять сайтами тем, кто совершенно не понимает с чего начинается этот путь, кто не имеет абсолютно никакого опыта и не пытается пополнить свои знания в области сайтостроения. Еще сложнее тем, кто не хочет ничего вкладывать в свой сайт, ни времени, ни денег, ни сил, а ведь конкурентов нужно как-то обходить, а конкуренты, как правило, уже «съели» на этом пути не одну «собаку» и если углубиться в подобные раздумья, то даже не стоит и начинать.
Но как же так, ведь многие новые сайты успешно пробиваются в топы поисковых систем, развиваются и становятся очень популярными, а значит есть какая-то закономерность, секреты успеха или что-то вроде. Вот именно с таких мыслей каждый будущий владелец сайта, должен начинать свой путь, ведь конкурентов можно подвинуть и любое место в поисковой системе вакантно. Единственное – вы должны понимать, что работа над созданием и развитием сайта – это такая же работа как и любая другая, которая требует ежедневного труда, особенно на первых порах, а значит если вы точно решили заняться данным делом, начинайте с закатывания рукавов и приступайте.
Обходите конкурентов

Конечно, каждый владелец уже созданного ранее сайта, имеет гораздо больше опыта чем тот, кто еще только планирует создать свое детище, но это абсолютно ни о чем не говорит. На самом деле, за каждым успешным сайтом стоит его владелец, такой же упорный пользователь, который недосыпал ночами, писал сам или приобретал контент, стирал пальцы о клавиатуру и прилагал тот максимум усилий, результаты которого возвели его на Олимп поисковых систем.
Любой успешный сайт – это плод упорного труда, существенных затрат, без которых здесь как и в обычном бизнесе, обойтись невозможно. Если вы хотите создать хороший сайт, то обязательно посетите сайты конкурентов, просмотрите их словно под микроскопом, выявите для себя те ошибки, которые на ваш взгляд кажутся существенными и проделайте тот же огромный путь, от создания обычного сайта, до получения успешного работающего онлайн-проекта, только уже с учетом тех недочетов, которые имеются на сайтах ваших конкурентов.
На самом деле это не так сложно, необходимо просто уметь наблюдать, анализировать, делать выводы. Для начала, обязательно определитесь с темой, которая будет интересной для вас в первую очередь и полезной для будущих посетителей. Если ваш сайт будет приносить кому-то пользу, он однозначно привлечет к себе посетителей, а это и есть верное направление на пути к поставленной цели. Когда выбрали нишу, обязательно ознакомьтесь с конкурентами, не стоит недооценивать ни одного из них, вы должны выбрать лучшее что есть на этих сайтах, и воплотить их в одном, собственном проекте.
Идеально, если за некоторое время до создания своего сайта, вы уже ознакомитесь с конкурентами, подпишитесь на их новости и рассылки, начнете знакомиться с их принципом работы. Если огни лидеры, значит делают все правильно и у них вам стоит поучиться, но совершенству нет предела и именно это, должно сыграть для вас главную роль.
Обращайте внимание даже на самые незначительные мелочи, ознакомьтесь с контентом конкурентов, посмотрите как у них расположены информационные и рекламные блоки, учитесь не просто собирать информацию, а анализировать ее, находить для себя самое главное и использовать это во благо своему делу. Обязательно посмотрите с какой частотой на сайтах-лидерах появляется новый контент, как они оформлены, ведь если поисковые системы вывели эти сайты в топ, то наполнение сайтов играет при этом очень весомую роль.
Сколько времени уходит на создание успешного сайта?

На этот вопрос вам не сможет дать ответ ни один человек на земле, потому что сайт может как взлететь вверх за считанные месяцы, так и упасть на дно, за пару недель. Но в выигрыше остается тот, кто готов и умеет терпеть, ждать пока его идея «выстрелит» и привлечет к себе внимание, пока пользователи смогут оценить его работу и только тогда вознаграждение, обязательно найдет своего героя.
То есть создавая сайт, приготовьтесь к тому, что путь будет длинным, а значит вы должны быть настойчивы по отношению к своей цели и не забывать ради чего занялись этим делом.
Как показывает практика, то множество владельцев сайтов, забрасывают свои проекты еще в первые 2-3 месяца их работы, так как хочется всего и сразу, а по факту получаешь нулевые показания Тиц, pr и мизерные показания посещаемости, 20-30 человек в сутки и это в лучшем случае.
И это становится тем обиднее, ведь если судить по факту, то именно в начала в свой сайт приходится вкладывать колоссальное количество и времени и финансов.
Чего стоит только этот неполный перечень действий, через которые проходят новоиспеченные владельцы сайтов: — регистрация домена; — регистрация хостинга; — установка сайта; — настройка сайта; — настройка модулей сайта; — подгон шаблонов сайта; — настройка файлов robots; — настройка файлов htaccess; — регистрация в различных сервисах; — настройка RSS; — поиск партнерок; — размещение ссылок;
— исправление ошибок и так далее.
А ведь это только малая часть, ведь помимо, нужно наполнять сайт, постоянно и непрерывно, если это делать самостоятельно, то спать приходится не заданным темам бесплатные курсы, которые помогают продвинуть проект вперед и больше пары часов в сутки. Те, кто очень серьезно берутся за свой сайт, стараются еще и выпускать бесплатный курс по выбранной теме, что помогает продвинуть проект и быстрее добавить ему популярности.
Но с другой стороны, никто и не обещал что будет просто и по взмаху волшебной палочкой, сайт станет приносить прибыль, создать его нелегко и приходится выстраивать лестницу к успеху не просто по одной ступеньке, а по маленькому кирпичику, но оно того стоит.
Как говорят уже успешные владельцы сайтов: «Один год ты должен кормить сайт, второй год он сможет прокормить себя сам, а вот на третий год, он сможет накормить и тебя.» То есть понятно, что сразу ничего не бывает и если вы вкладываете силы и хотите все сразу, то бизнес в области онлайн-индустрии не для вас.
Хороший сайт – живой сайт

Если сайт живой, а живыми считаются такие, где происходит постоянное взаимодействие пользователей, общение их между собой, с администрацией сайта, тогда такой сайт в любом случае будет посещаемым и востребованным.
Не зацикливайтесь только на своем сайте, обязательно бродите по другим сайтам вашей тематики и общайтесь там, привлекая пользователей на свой портал не простой рекламой, а реальным общением. Посещайте форумы по заданной тематике и тогда количество ваших посетителей обязательно начнет расти в геометрической прогрессии.
Интересно, что многие блоги проводят различные конкурсы, призами в которых могут быть как деньги, так и открытые ссылки на ваш сайт, не оставайтесь в стороне и принимайте участие, ведь чем популярнее блог, тем больше у вас будет шансов засветить свой сайт и помочь ему в развитии.
Конечно, общение может быть совершенно разным и если вы увидели какие-то негативные комментарии к своей статье или о своем сайте, то это совершенно не повод вешать нос, возможно данный человек старается подпортить ваш сайт чтобы свой выставить в хорошем свете. Таких пакостников, благо, не так много и чаще всего, вы будете встречать конструктивные комментарии, возможно с пожеланиями, советами или даже критикой, которую не плохо было бы учитывать, но если она к месту. Таким образом вы сможете сделать свой сайт лучше, исправить ошибки и извлечь из них урок, а это тоже хорошо.
Общаясь со своими посетителями, обязательно отвечайте на их вопросы честно и развернуто, чтобы пользователи получали полный ответ на свой вопросы и понимали, что за следующим советом можно обратиться на ваш сайт, где всегда помогут решить ту или иную проблему. Проводите небольшие конкурсы, ведь даже маленькие вознаграждения – хороший стимул для новых посещений, главное сдерживайте данное слово и если что-то написали и пообещали своим посетителям, непременно должны сделать это.
Сталкиваясь с хамовитыми посетителями, не отвечайте им той же монетой, лучше молча добавьте их в черный список, ведь это полностью в ваших руках. Грубость и балаган никогда не играют на пользу владельцев сайтов, приятно находиться там, где существует дружеская атмосфера и именно в ваших руках, сделать ее такой на своем сайте.
Развитию нет предела

Создал сайт и сижу жду пока мне принесут деньги… Так быть не должно! Нет предела развитию, нет предела совершенству и если вы создаете сайт, этот девиз должен стать вашим по жизни. Самая большая ошибка владельцев сайтов – это то, что они вкладывают свои силы, деньги и в какой-то момент, просто обрывают все это, считая, что теперь все будет работать и без их участи.
На самом деле, сайт должен находиться в постоянном движении и развитии, пополнять свои запасы интересного контента, расширять свою направленность, что конечно же, привлечет и новых посетителей.
В момент создания сайта, лучше брать узкую тему и конкретно развивать ее, но со временем, расширяйте кругозор, разбавляйте свой портал интересными фактами, литературой, изображениями, главное не стойте на одном месте – это затягивает в никуда.
К сожалению, не существует определенных шагов, следуя которым вы сможете создать прибыльный сайт, но если поставите перед собой цель и будете идти к ней не смотря ни на что, успех не заставит себе ждать долго. Как говорится: «Терпение и труд, все перетрут». Удачи вам в ваших начинаниях!