
Как добавить новость на сайт ucoz (через визуальный редактор). В прошлой записи, мы научились находить кнопку которая позволяет добавить новость на сайт. У нас открылась страница в которой мы оформляем наши новости.
Очень важно! Если вдруг, перед тем как изучить урок вы обнаружили что вид вашей панели отличается от того что описано в уроке, не пугайтесь! Просто переключите новую панель на старую. Как это сделать? Вот в этой инструкции.
Рекомендую почитать:
Как поменять адрес сайта на ucoz Всего за 200р.
Как её открыть можно почитать в прошлой записи, а мы продолжим.
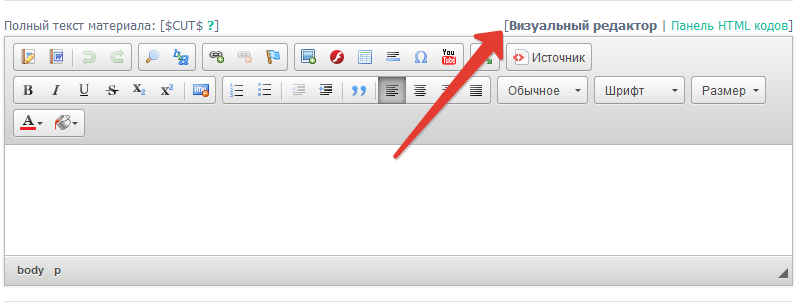
Есть два разных варианта как оформить новость. Её можно оформить через визуальный редактор или через обычный HTML редактор. В этой записи мы рассмотрим как работать с визуальным редактором а в следующей разберёмся с html редактором. Визуальная форма выглядит так —
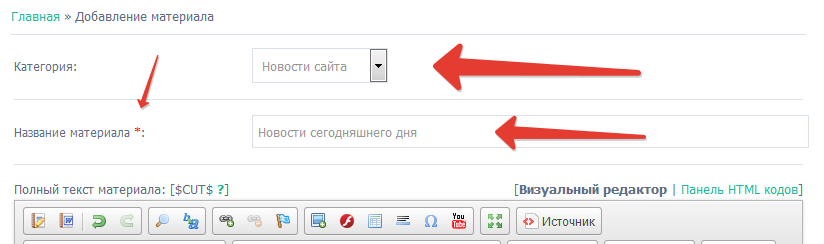
 Красная стрелочка указывает на кнопку, которая переключает между визуальным и HTML редактором. И так приступим заполнять нашу форму. Первым делом нужно выбрать категорию для своей новой записи, после добавления новости на сайт запись попадёт в эту категорию, и её всегда можно там отыскать. Сразу заполняем поле название сайта, оно будет отображаться в виде заголовка на странице категорий. Обратите внимание на красную звёздочку после надписи Название материала *: Она сообщает что это поле обязательно должно быть заполнено, а иначе новость невозможно будет добавить на сайт.
Красная стрелочка указывает на кнопку, которая переключает между визуальным и HTML редактором. И так приступим заполнять нашу форму. Первым делом нужно выбрать категорию для своей новой записи, после добавления новости на сайт запись попадёт в эту категорию, и её всегда можно там отыскать. Сразу заполняем поле название сайта, оно будет отображаться в виде заголовка на странице категорий. Обратите внимание на красную звёздочку после надписи Название материала *: Она сообщает что это поле обязательно должно быть заполнено, а иначе новость невозможно будет добавить на сайт.
 Если это заполнили едим дальше. Там где строчка Полный текст материала, видите в скобках стоит код окружённый долларами.
Если это заполнили едим дальше. Там где строчка Полный текст материала, видите в скобках стоит код окружённый долларами.

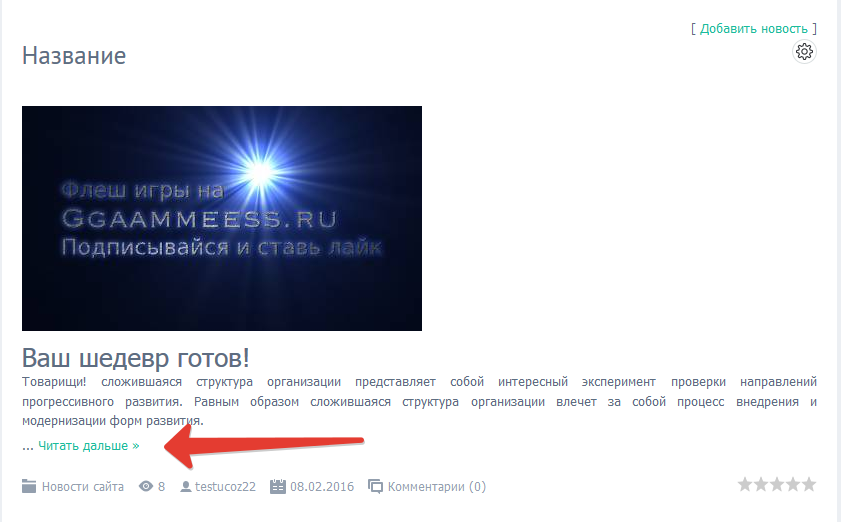
Этот код работает так. Когда вы добавите новость на сайт, и если эту новость посмотреть на главной странице сайта, или в категории, то она будет выглядеть в полном объёме, то-есть как вы её добавили в редакторе, так она и будет выглядеть на главной странице в полном размере. Согласитесь, это не совсем красиво и хотелось-бы чтобы новость на главной странице вставлялась не в полный размер а её кусочек, а дальше шла ссылка на которой написано читать полную новость.
 Так вот, куда мы этот код установим, $CUT$ там и появится эта ссылка, всё очень просто. Дальше когда будем заполнять форсу я покажу куда вставить этот код.
Так вот, куда мы этот код установим, $CUT$ там и появится эта ссылка, всё очень просто. Дальше когда будем заполнять форсу я покажу куда вставить этот код.
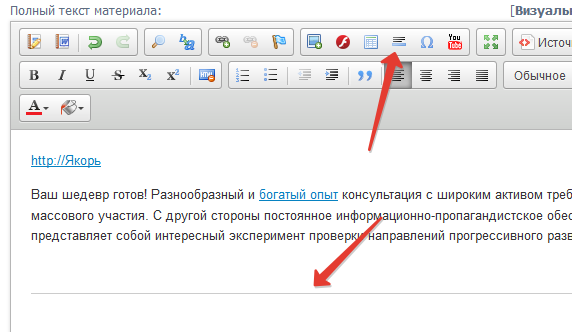
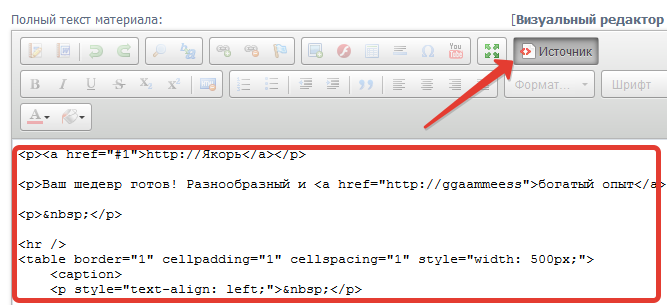
Теперь рассмотрим панель, которая помогает оформлять наши тексты, картинки, ссылки и многое другое. Панель выглядит так —
 Разберём кнопки. Первая из них, позволяет просто вставить текст в нашу форму из буфера обмена. То-есть, если мы скопировали где-то текст и решили его вставить в нашу форму без этой кнопке, тогда текст вставится вместе со всеми тегами HTML, а это плохо будет выглядит визуально, плюс может навредить вашему дизайну. Так-что если хотим добавить чистый текст в нашу форму, добавляем его через эту кнопку.
Разберём кнопки. Первая из них, позволяет просто вставить текст в нашу форму из буфера обмена. То-есть, если мы скопировали где-то текст и решили его вставить в нашу форму без этой кнопке, тогда текст вставится вместе со всеми тегами HTML, а это плохо будет выглядит визуально, плюс может навредить вашему дизайну. Так-что если хотим добавить чистый текст в нашу форму, добавляем его через эту кнопку.

Следующая кнопка позволяет вставлять все ваши наработки из файла word. То-есть всё что вы в word написали и разукрасили и увеличили и уменьшили, всё перенесётся через эту кнопку.

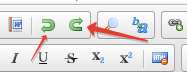
Следующие кнопки это стрелочки зелёного цвета. Если вдруг при редактирование материала, вы удалили часть текста или напортачили, тогда эти кнопочки помогут вернутся на несколько шагов назад или вперёд, что-бы начать всё заново.

Сразу за стрелочками идёт две кнопки, одна из них лупа, а вторая буквы b и а. Первая из кнопок отвечает за поиск слов в тексте, а вторая за поиск и замену слова или предложения. Этот поиск и замена, очень хорошо помогает когда ваш текст очень большой, и что-бы всё не перечитывать, просто в водим нужное слово и заменяем его на новое.

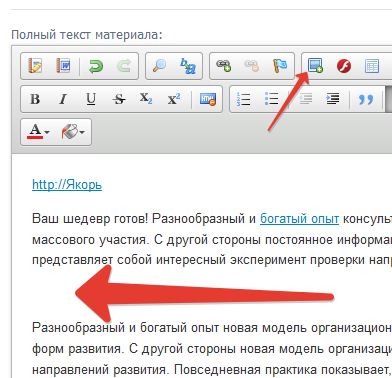
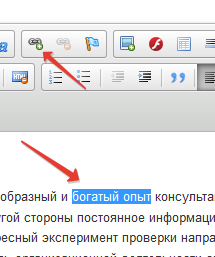
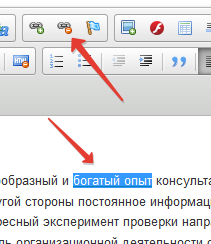
Следующая группа кнопок, помогает нам вставить или удалить нужные ссылки, а флажок помогает установить якорь.

Первая кнопка которая выглядит как звено а возле неё зелёный плюс, помогает вставлять ссылки. Для этого просто нужно обвести одно слово или группу слов и нажать на этот плюсик, выскочит окно, в котором указываем ссылку и нажимаем ок.

Вторая кнопка выглядит тоже как звено, но возле неё маленький красный минус. Эта кнопка позволяет удалять ссылки. Обводим так-же слово, у которого есть ссылка и нажимаем на звено с минусом, ссылка должна удалится.

Как работает якорь, мы поговорим подробно в видео, которое можете найти внизу странице.
Следующая кнопка с зелёным плюсиком, которая похожа на фотографию, помогает вставить картинку в нашу новость.

Выбираем место куда хотим вставить нашу картинку. Для этого между текстом нажмите мышкой, как будто вы собираетесь писать, а после этого нажмите на кнопку с фотографией. Должно появится окно, в котором указываем ссылку на картинку и нажимаем окей. Более подробно мы будем разбираться в видео ниже.
Следующая кнопка позволяет вставить флеш файл. Флеш файл может быть на игру или на видео, а может быть на рекламу. Работает это точно так-же как и картинка, для начало нажимаете между тестом мышкой, как будто хотим начать писать, а потом нажимаем на кнопку вставить флеш файл. Сразу должно открыться окно, в нём указываем ссылку на файл и размеры экрана. Более подробно будем разбирать в видео.

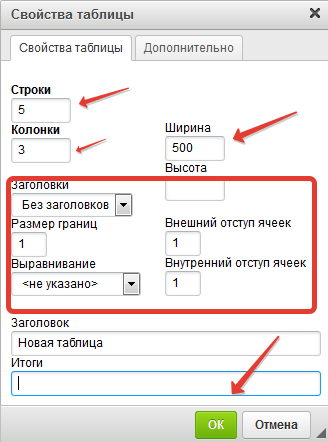
Следующая кнопка позволяет вставлять таблицу. Всё работает точно также как и с картинкой и флеш файлом, а точнее выбираем место куда хотим вставить таблицу и нажимаем кнопку таблица.
Должно открыться окно, в котором заполняем информацию о таблице. Какая ширина будет у таблицы, сколько колонок, строк и так далее.
После того как заполнили таблицу, нажмите ок. Таблица должна появится там куда вы указали мышкой в самом начале.
Следующая кнопка позволяет вставить горизонтальную линию. Это очень полезно когда мы хотим отделить одну часть текста от другой. Работает всё точно так-же как и с фотографией. Выбираете место куда хотите вставить и нажимаете на кнопку, должна появится горизонтальная линия.
 Следующая кнопка позволяет вставить спец символы. Нажимаем в то место куда хотим вставить символ и нажимаем на кнопку. Должно открыться окно, в нём выбираем спец символ и нажимаем на него. Спец символ должен вставится в то место, куда вы указали мышкой.
Следующая кнопка позволяет вставить спец символы. Нажимаем в то место куда хотим вставить символ и нажимаем на кнопку. Должно открыться окно, в нём выбираем спец символ и нажимаем на него. Спец символ должен вставится в то место, куда вы указали мышкой.

Следующая кнопка позволяет вставить в нашу новость видео из ютубы. Так-же нужно выбрать место куда хотим вставить видео, и нажимаем на эту кнопку. Должно появится окно, в котором указываем ссылку или код на видео, после нажимаем ок. Видео должно появится в нужном месте.

Следующая кнопка позволяет открыть наш визуальный редактор на весь экран, обычно это делают когда новость очень большая, в этом режиме очень удобно редактировать новость.

И последняя кнопка в этой строчке, позволяет просмотреть код html и его исправить или вставить новый.
 На сегодня в этой записи всё, мы разобрали первую строчку кнопок, остальные кнопки мы разберём в следующей записи, можете на неё перейти по ссылке. Если есть вопросы задавайте их в комментариях, отвечу как замечу.
На сегодня в этой записи всё, мы разобрали первую строчку кнопок, остальные кнопки мы разберём в следующей записи, можете на неё перейти по ссылке. Если есть вопросы задавайте их в комментариях, отвечу как замечу.